在CSS文件中,我们常看到有些字体名称变成了乱码,这是由于编写者将中文字体的名字直接写成了中文,并且再上传或者拷贝复制的时候无意间变成了乱码。为了避免这种状况出现,在CSS文件中使用中文字体时,最好使用中文...
”css 都有哪些字体“ 的搜索结果
这篇文章主要介绍了css如何设置各种中文字体如雅黑、黑体、宋体、楷体等等,需要的朋友可以参考下 代码如下: .selector{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,STHeiti,...
css实现使用自定义图标字体,像使用字体那样使用图标,可以调整大小和颜色。入门级别源代码。交流文章可以去https://blog.csdn.net/zhaoyang314?spm=1000.2115.3001.5343查看
CSS常用的字体样式
标签: css
ie6等老式浏览器支持奇数会有bug。 二、font-family:字体 1.可以直接输入中文,但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误;’xp 系统不支持 类似微软雅黑的中文。 2.可以使用英文来替代。 比如 ...
css字体系列大全
css中文字体font-family列表主要是系统自带的一些、装Office会生出来的一些、Windows的一些,感兴趣的朋友可以了解下
css字体设置.selector{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,STHeiti,MingLiu }说明:加上中文名“微软雅黑”是为了兼容opera。MicrosoftJhengHei为微软正黑体,STHeiti为华文黑体...
border-radius2、css3边框——阴影 box-shadow3、css3边框——边框图片 border-image4、css3颜色——颜色之RGBA5、css3颜色——渐变色彩 liner-gradient线性渐变6、CSS3文字与字体——text-overflow与word-wrap7、...
css如何让表格居中 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 关于网页设计CSS文本垂直居中的...
一、字体类型:(font-family属性) 1.可以写多个字体类型,用逗号隔开。 2.单个英文单词的字体类型不用加双引号(或单引号),其他的需要加双引号(或单引号)。 示例 p{font-family:Verdana,"楷体";} body{...
css系统自带字体A little bit of history 一点历史 Today 今天 The impact of Web Fonts 网络字体的影响 Enter System Fonts 输入系统字体 Popular websites use System Fonts 热门网站使用系统字体 I’m sold....
css中怎么设置字体颜色发布时间:2021-07-22 18:15:24来源:亿速云阅读:52作者:Leah本篇文章给大家分享的是有关css中怎么设置字体颜色,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所...
css怎么设置前3个字加粗 举个例子: 比如都在一个标签里 这里是文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容 这里是文字内容文字内容文字内容文字内容文字内 这里是文字内容文字内容...
爱是朝朝暮暮的相守CSS字体样式属性font-size:字号大小font-family:字体注意CSS Unicode字体font-weight:字体粗细font-style:字体风格font:综合设置字体样式 (重点)CSS外观属性color:文本颜色line-height:行间距text...
哪种方式是在css中包含多种字体的正确方法?这里是简单的例子。在css中包含多种字体的正确方法This?@font-face {font-family: DeliciousRomanRegular;src: url(/Delicious-Roman-R.otf);}@font-face {font-family: ...
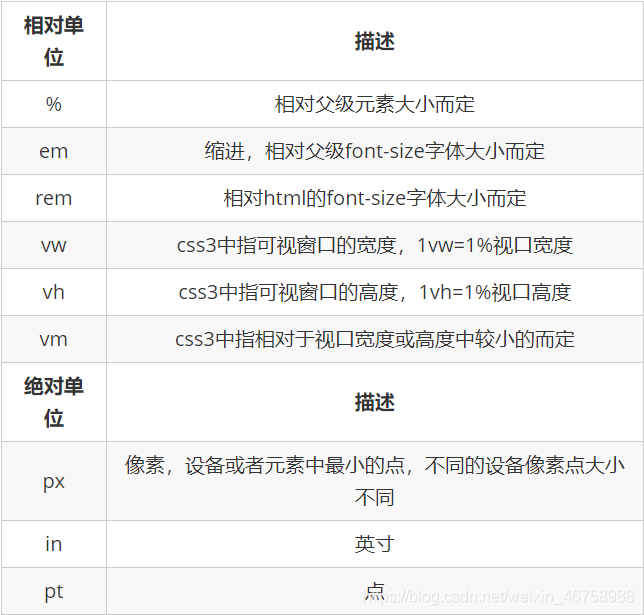
CSS字体大小CSS中的font-size属性用于指定字体的高度和大小。它影响元素文本的大小。它的默认值为medium,可以应用于每个元素。此属性的值包括xx-small,small,x-small等。句法字体大小可以是相对的或绝对的。绝对...
优雅的网页往往需要合适的字体。 本文介绍如何在css样式表中添加新字体,丰富网页显示效果。
css引入外部字体
文章目录涉及知识@font-face特点用法属性解析font-family用法简单应用更多应用网络/本地引入本地引入网络引入引入其他格式字体引入系列字体 涉及知识 @font-face @font-face 定义一个用于文本显示的自定义字体。详细...
SwiftArchite..64在iOS和OS X上使用"font-family"CSS属性的"-apple-system"CSS值.正如webkit.org上所述,目前...系统字体iOS 9和Safari OS X 10.11上的-apple-system使用font-family: CSS属性:font-family: -apple-s...
HTML 字体样式
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地